
Ad-ventura
Whatever is limited can be traded 1/ 1/ Scarcity being the extereme case of limited-ness .
This human trait of finding value in what is limited has primal roots. Ancient trade began when people saw value in shells, cowrie money.
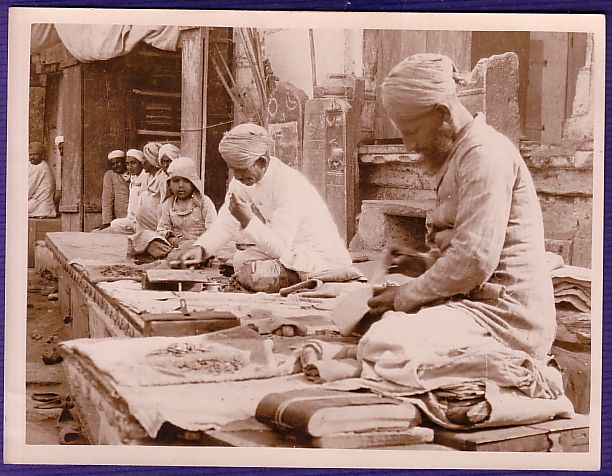
 Cowrie trading in old Kolkata (কলকাতা)
Cowrie trading in old Kolkata (কলকাতা)
People collected those shells from wherever they can and stored it for future trades. They were passed as heirlooms initially to store the rarity and once it was accepted as a medium of exchange, they were traded for good and collected as a store of value. Thus began shell-money. These two properties have been important (if not central) to modern trades as well. A thing can be traded, if it stores some value and can be exchanged.
Human attention is limited.
Digital technologies have become pervasive in our lives that it now not only has our attention, it can demand and cater to our psychological needs. It essentially provides information, which was scarce before the digital revolution and demands our attention in exchange of information 3/
3/ It made our attention scarce; hence called as the attention economy The American Psychological Association defines attention as “a state in which cognitive resources are focused on certain aspects of the environment rather than on others.”
. Thinking of web services as information provider and attention seeker across the Garrett’s model
 Garret's model of User experience
Attentions can be harnessed in a systemic manner across all the layers of a product
Garret's model of User experience
Attentions can be harnessed in a systemic manner across all the layers of a product
One can employ a “multi-proned” strategies to harness user attention. Imagine you’re at a firm that harnesses people’s attention. Let’s say an advertising strategy firm. At a Strategy level, one can identify the data-driven business models. Surgical advertising like Adsense, defining parameters of influence and analytics, monitoring your screen, etc. At the Scope level, one can define the audience based on attention profiling. Once whom to target and how to target is decided, it is time to gradually go towards the manifestation of those strategies. A 2-dimensional website can accomodate only so many attention seeking elements. And one has to balance out the attention seeking elements and core elements (for which a “user” is visiting the website). If not balance, it would feel like NY Times-square. All ads, no space. It could put off the “user”. So, at a Structure level, one could decide the proportion of ad-sense (non-sense) and core content (sense). Time also plays an important part here. One can also decide the time duration for which ads are shown to balance out at a structure level. At this stage we have answers to
- What is a user’s context?
- What is relevant for the given context? OR What to show?
- What should be the proportions? In McLuhan’s terms 4/ 4/ Any artefact designed by humans like Radio programs, TV programs, Pamphlets, Flyers, Twitter, Facebook, this blog, using the technologies like the Radio, Television, Internet has two, let's say components: Medium and Message. And the effect on a user of an artefact, and hence the culture is afforded by message which is afforded by medium. Example, think about attention seeking power of ads in a newspaper versus ads in a TV versus ads on a webpage. If you have 10 minutes, read this blog summarising McLuhan's concept and if you have two weeks and want to read a good non-fiction, read Understanding Media: The Extensions of Man or The Medium is the Massage: An Inventory of Effects by Marshall McLuhan , you know the “Message” aspect of your attention seeking design.
Time to answer how to design your “Medium”. The web-design part. You also want to give your “user” some “experience”. You want her to find what she came for. So you decide where the content would be placed and where your “attention seeking” elements would be placed. You use dark patterns for designing your arrangement of visuals as well. Charge advertisers more for visually ergonomic sites on the website. Your attention seeking Skeleton is ready. Now, you decide the visual forms of the attention seeking image. You decide where image is moving or not (.gif, .mov, interactive movies and so forth). This is the ultimate manifestation–what the user sees. The visceral, the visual, the surface level manifestation of your attention seeking strategies. The resultant webpage can be described as ads around the core content.
Salik analysed some websites to see what are some Structural, Skeletal and Superficial (Surfacial) elements manifested through _Strategies_the that grab a user’s attention. We thought of designing a webpage where there are attention seeking elements but are not distractions as such. We use distractions to focus on the attention that is being sold 5/ 5/ See Real time bidding (RTB) .

Through our webpage, we just reverse the skeletal parts of a webpage. Core content is placed like ads. We reframe ads around the core content to core content as ads. We decided to call this satirical idea of a webpage, The Depository of Attentions.
Contributions
Depository of Attention (link will take you to the web-art) uses art from different artists 6/ 6/from the Avid Learning x Inlakhs foundation residency as the content or “message” in the form of ads presented on a webpage.
Artwork images are contributed by:
- Arshi Ahmadzai for letter drawings
- Manjot Kaur for thumbprints extract
- Sanket Jadia for moon demolition photograph
- Poem extract from video ‘Footnotes’ by Amshu Chukki
- ‘Haadu Biddaga’/‘Song-Slaughter’, a poem by Mamta Sagar
- Translated into English by Dr. Vanamala Vishwanath
Colophon of the webpage
The website is brutalist in terms of design and development process. Uses barebone html/css. The website allows playing and pausing of gifs. This has been possible by libgif js.
External links of the project
Some reading on attention economy
- Neil Postman’s Amusing Ourselves to Death
- Conceptual definition of Attention Economy
- Redef curated list
- Design and Attention Economy
Relevant topics
- Surveillance capitalism
- Information economy